Nov 11, 2025
Storybook
Component Testing
Automation
CI/CD
Design Systems

Read more
Oct 9, 2025
Visual Testing
Design Systems
Automation

Read more
Sep 17, 2025
Performance Optimization
Scalability
Code Audit
User Experience

Read more
Aug 13, 2025
User Research
Usability Testing
User Interviews
User Experience
A/B Testing

Read more
Jul 17, 2025
Design Systems
User Experience
AI
Frontend Development
Accessibility

Read more
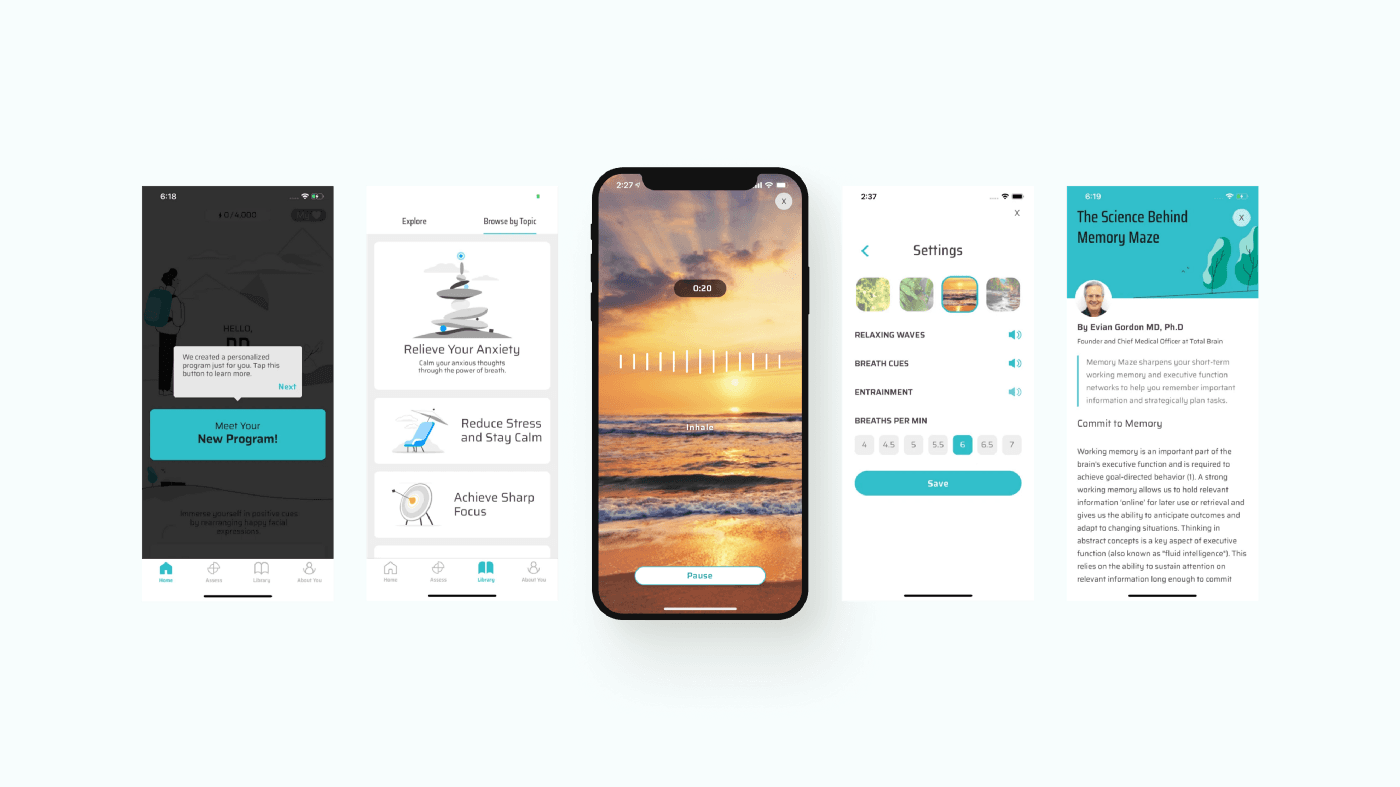
Jul 3, 2025
Mobile App Development
App Store Submission
Launch Checklist

Read more
Jun 10, 2025
Code Audit
Software Security
Performance Optimization
Maintainability
Scalability
Documentation Quality

Read more
May 20, 2025
UX
Tech
Design Thinking
ROI of UX

Read more
Mar 4, 2025
Code Audit
Front-End Development
Product Development
UX Audit

Read more
Dec 3, 2024
Innovation
Frontend Development
ROI of UX
UX Design
Design Systems

Read more
Jun 13, 2024
Component Reusability
Web Development
Front-End Development
Performance

Read more
May 29, 2024
Innovation
Engineering
Design
Product Management

Read more
May 9, 2024
Component Reusability
Web Development
Front-End Development
UX Engineering

Read more
Sep 29, 2022
Code Audit
Front-End Development
Product Development
UX Audit

Read more
May 31, 2022
Tech Partners
Product Development
Cross-platform development

Read more
Mar 23, 2022
No-Code Platform
Low-Code Tool
Product Development
Innovation
Tech

Read more
Oct 13, 2021
Product Development
Tech Partners
Innovation
UX

Read more
Sep 1, 2021
Product Development
UX/UI
Clutch
Innovation
Tech

Read more
Aug 11, 2021
Innovation
Design
Accessibility
Next billion users
Tech

Read more
Jun 30, 2021
Innovation
Accessibility
Inclusion
Diversity
Tech

Read more
Mar 26, 2021
Diversity
Innovation
Inclusion
Tech
Product Management

Read more
Mar 19, 2021
Innovation
Creativity
Thought Leadership
Product Management

Read more
Feb 17, 2021
Innovation
Creativity
Portfolio approach
Product Management
Tech

Read more
Oct 29, 2020
UX
Tech
UX design
Design Thinking
ROI of UX

Read more
Oct 1, 2020
UI
UX
Front End
UX Engineering
App Development

Read more
Sep 21, 2020
UX
UXE
UX Engineering
UX Prototyping
User Experience